投稿のやり方
メールアドレスと自分で設定したパスワードを入力します
左のタブから投稿を選択
新規追加を選択
よく使うブロックエディタ
ここでは使用頻度の高いブロックエディタを紹介します
- 見出し
- リスト
- SWELLボタン
- FAQ
- ステップ
- タブ
- ふきだし
- 関連記事
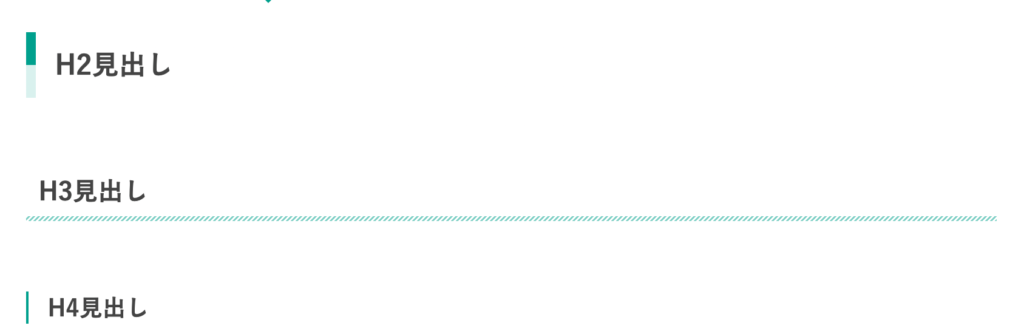
見出し

見出しを設定するとH1〜H3までは自動で目次が生成されます。
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
リスト
- リスト
- リスト
- リスト
- リスト
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
SWELLボタン
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
FAQ
- FAQはどのように使えばいいですか?
-
このように使います。その他デザインスタイル、使い方の詳細はこちらをご覧ください。
- これ以外にもどんなデザインがありますか?
-
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
ステップ
流れを説明するのに便利
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
タブ
タブで分けることができます
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
ふきだし

ふきだしってどうやって使うの?



こんな感じで使えるぜ!



わ~すごい!まっくんイケメンだね
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
関連記事
外部リンクを設定することも可能です。
その他デザインスタイル、使い方の詳細はこちらをご覧ください。
Googleフォームの埋め込み方法
まずGoogleアカウントから申込フォームを作成してください。使用するGoogleアカウントは各個人のもので問題ありません。
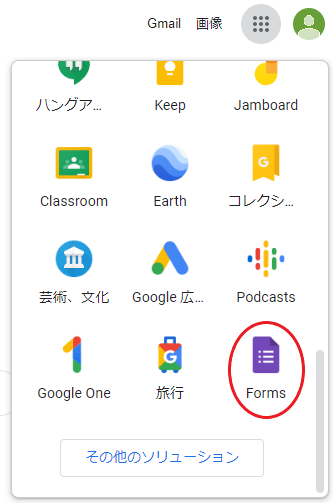
Googleアカウントから「Forms」を選ぶことでフォームが作成されます。ここから申込フォームを作成してください。


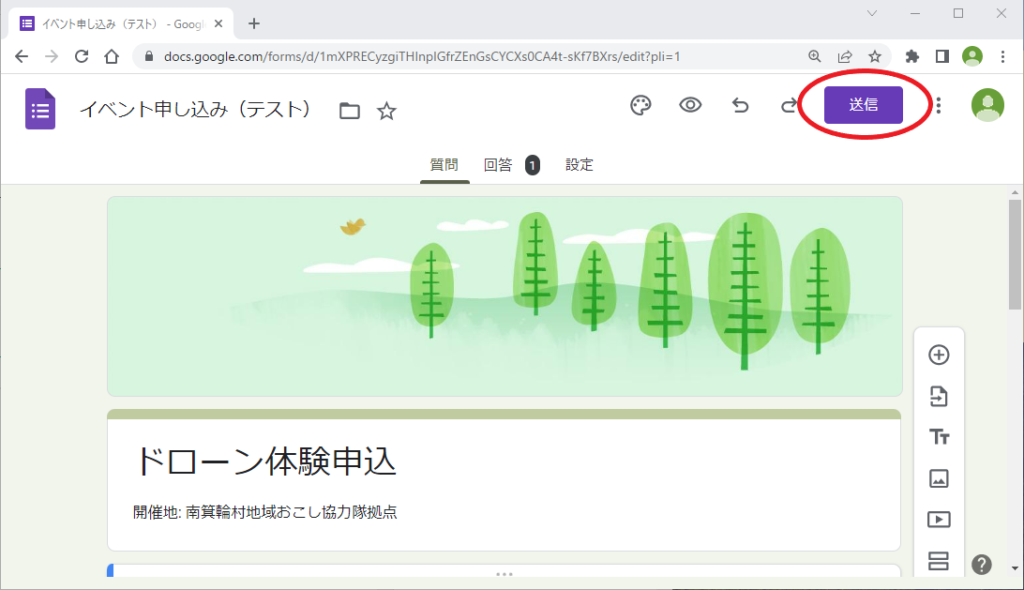
フォーム作成後に「送信」ボタンを押してください。


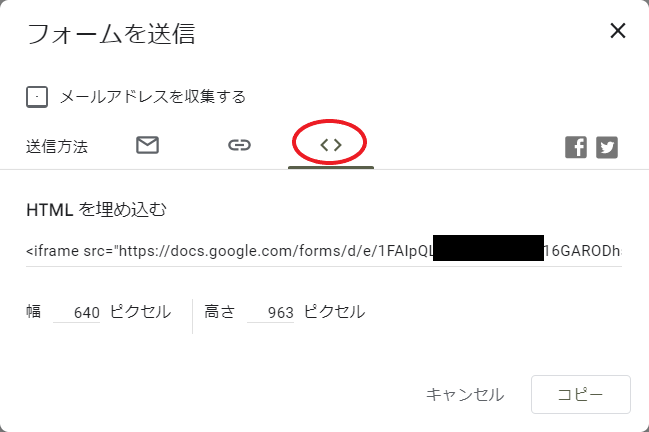
フォームを送信画面で送信方法で<>を選択してください。HTMLを埋め込む表示となります。
「コピー」ボタンを押してコードをコピーしてください。


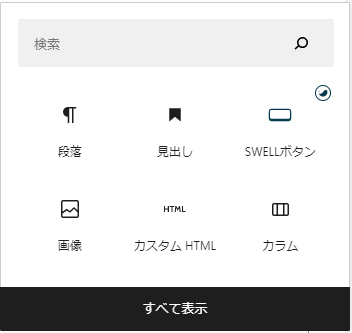
記事作成時にフォームを追加したい部分でブロックを追加します。追加するブロックで「カスタムHTML」を選んでください。


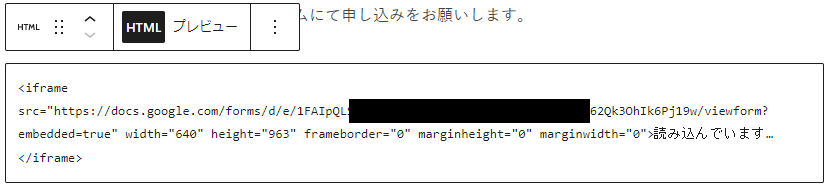
「カスタムHTML」を追加したら先ほどコピーしたコードを貼り付けてください。


追加したらプレビュー画面にてGoogleフォームが埋め込まれた部分を確認してください。
Googleフォームの部分にスクロールバーが出る場合は、height=”xxx”の数字を100~200程度増やしてください。
公開設定
右のタブから投稿を選択
(右側にタブがない場合は右上の⚙ボタンを押すと表示されます)
パーマリンク
URLスラッグを
英語表記で入力
- なんで日本語表記じゃダメなの?
-
日本語表記のままだと、リンクを外部に貼った際に、日本語部分がリンクとして扱われないことがあり、エラーが起きてしまうからです
カテゴリー
投稿の内容に合うカテゴリーを選択してください。
もし投稿の内容に合うカテゴリーがない場合は、
「新規カテゴリーを追加」から追加を行ってください
タグ
その投稿に合うタグを追加してください。
イメージはインスタグラムのハッシュタグと同じような使い方です。
アイキャッチ画像
アイキャッチ画像を設定してください。
推奨サイズ①:1200×630px(1.91:1)
これはFacebookやTwitterなどのSNSにシェアされた際にきれいに表示されるサイズです。
推奨サイズ②:1280×670px(1.882:1)
Twitterシェア時に上下が少しカットされるがこっちでもOK!
また、アイキャッチ画像を選択しないと自動的にNO IMAGEの画像がアイキャッチとして使用されます
公開
プレビューを確認して問題なければ公開!
お疲れさまでした。



コメント